Herramientas y formatos para dar vida a las historias. Una recopilación de trabajos del módulo de Nuevas Narrativas
Encontrar buenas historias ya es sólo un requisito. Necesitas explotar todos los recursos para obtener información y distribuirla de la manera más visual y efectiva posible. La esencia no cambia, pero hay que ir más allá. Y no se trata sólo de dominar la tecnología, sino variables como la composición, el diseño y, sobre todo, la constancia y la curiosidad.
Qué mejor forma que ilustrar estos cambios que con los trabajos realizados por los alumnos del MIP en el módulo de Nuevas narrativas. Aquí se seleccionan algunos ejemplos.
1. Plataformas de longform
a) Shorthand
Shorthand es una plataforma ágil y muy resultona para distribuir contenidos con un gran componente visual. Probablemente su punto fuerte sea la facilidad para integrar las principales herramientas de visualización de datos e interactivos. Su principal limitación, la dificultad para sacar de la plataforma el resultado final en la versión gratuita.
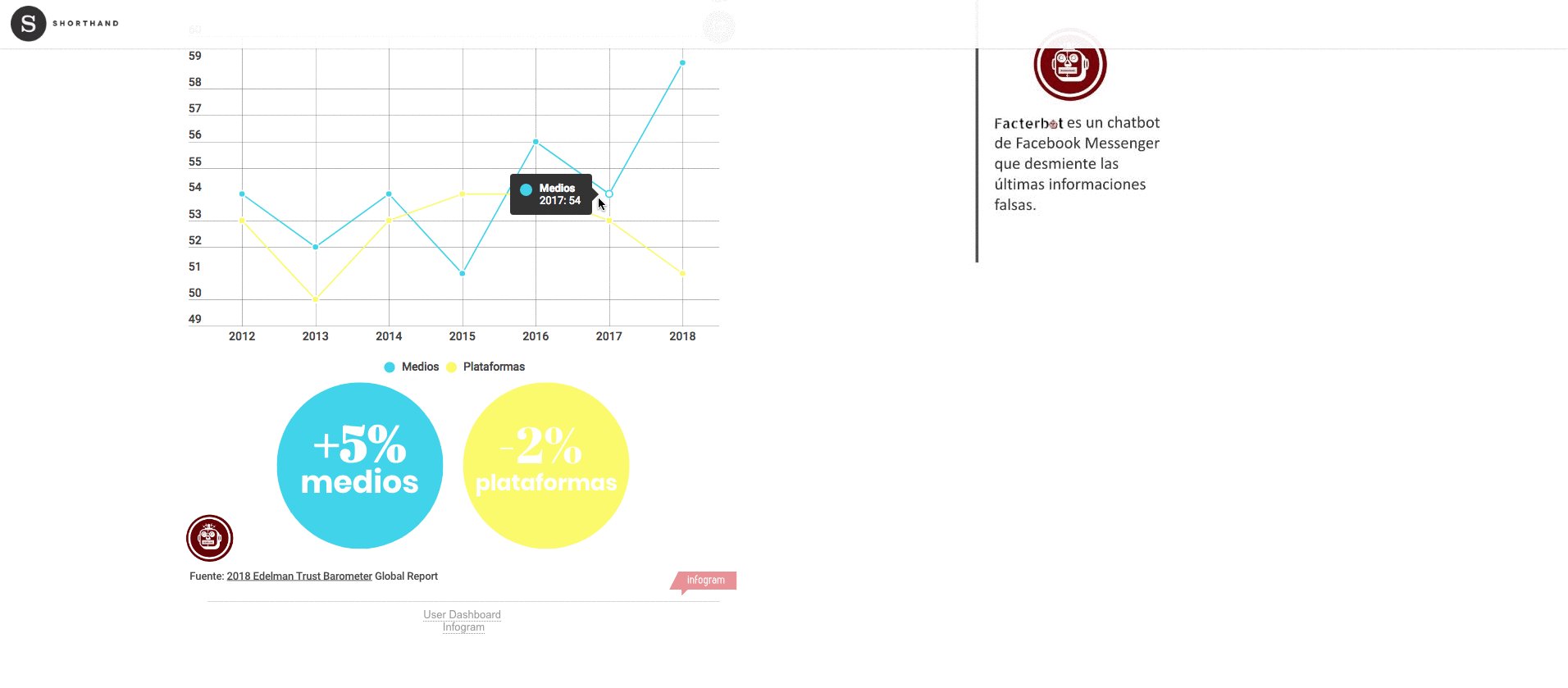
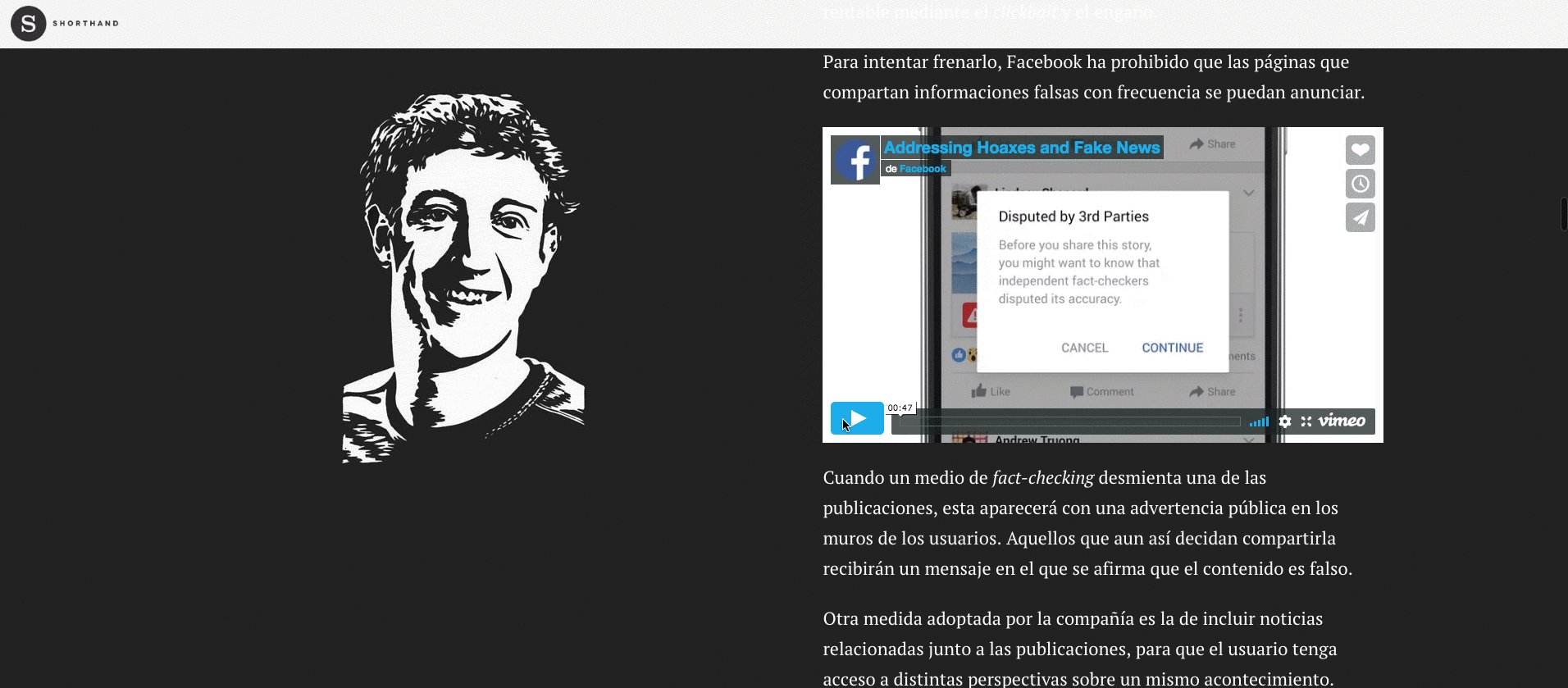
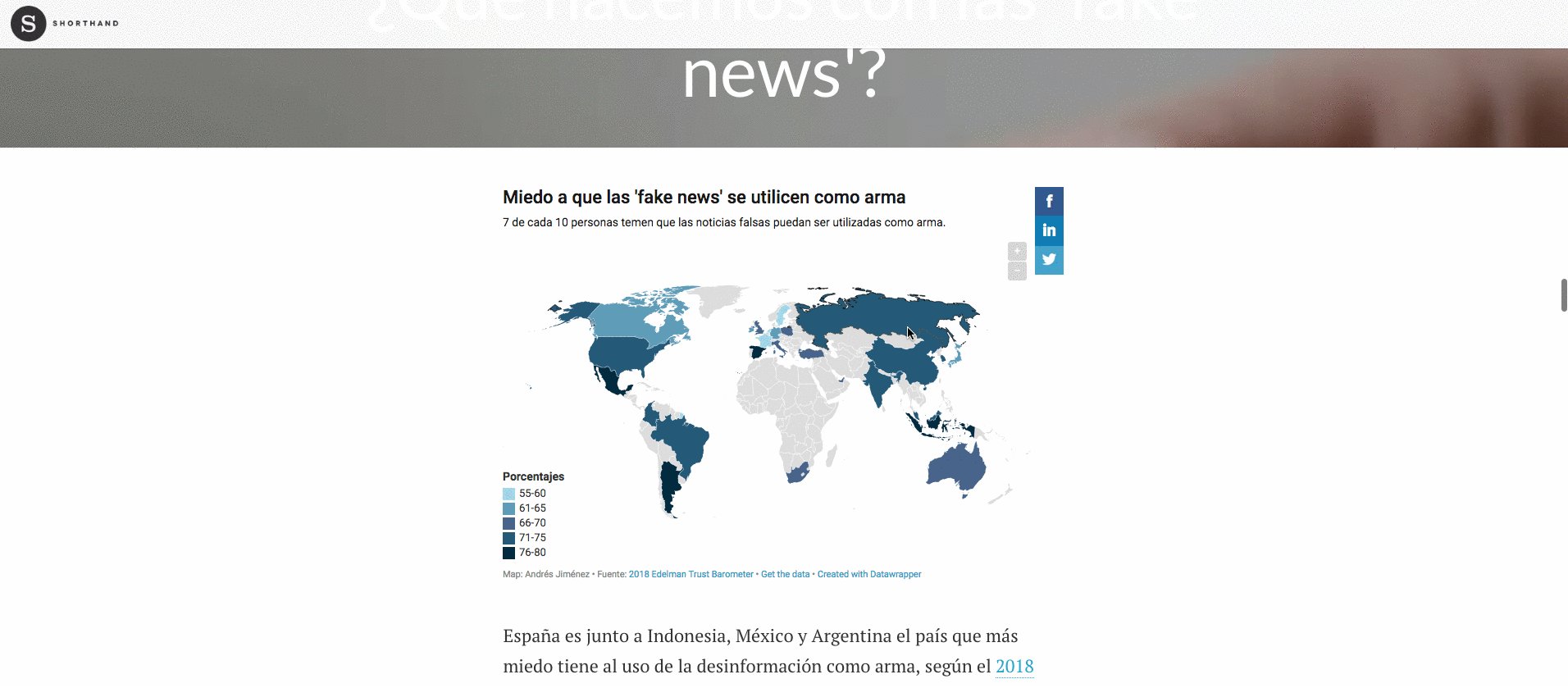
Un excelente ejemplo es el realizado por Andrés Jiménez (Facterbot), en el que se demuestra la potencia que puede adquirir la imagen y cómo es posible desplegar una estética propia e integrar múltiples elementos multimedia.

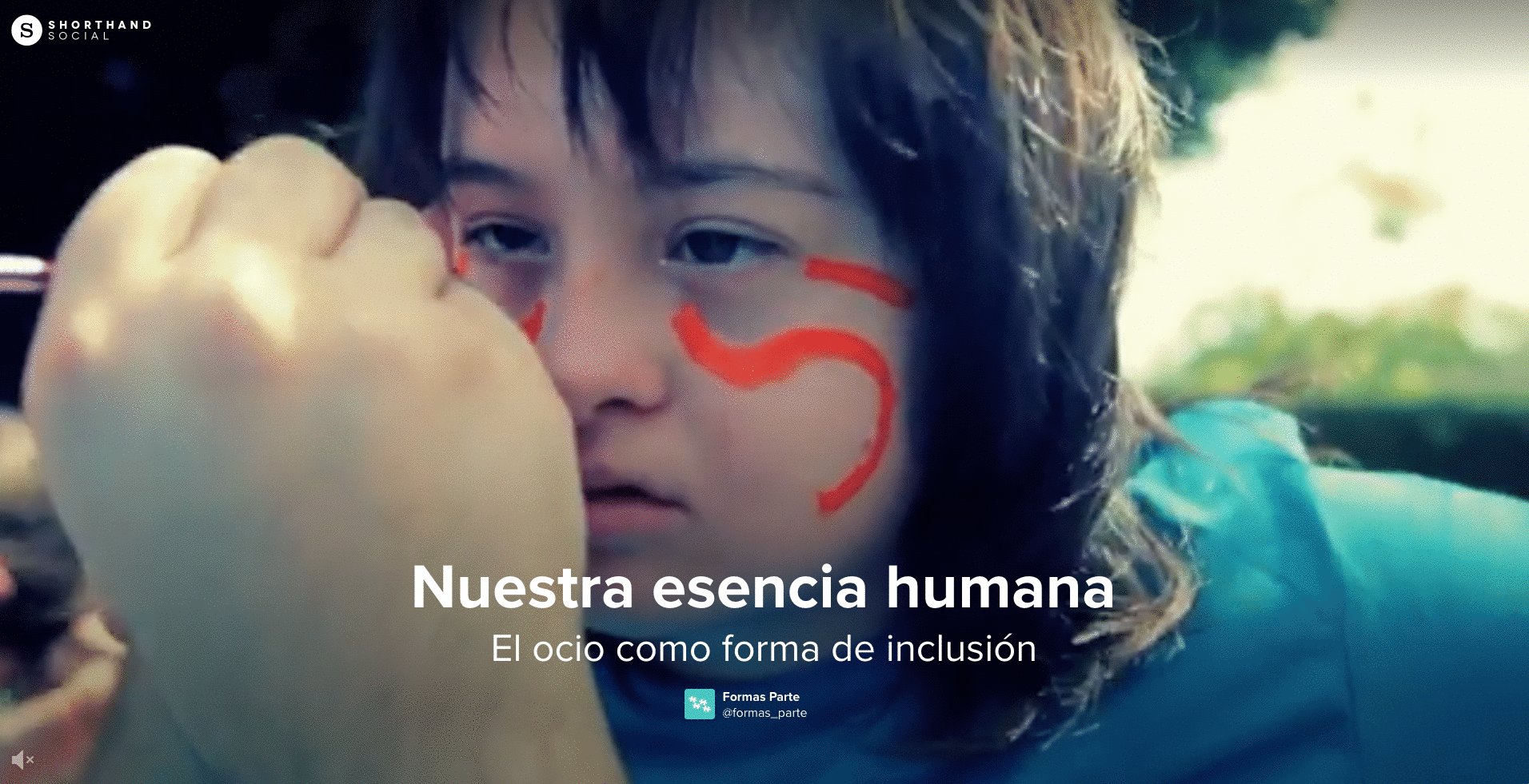
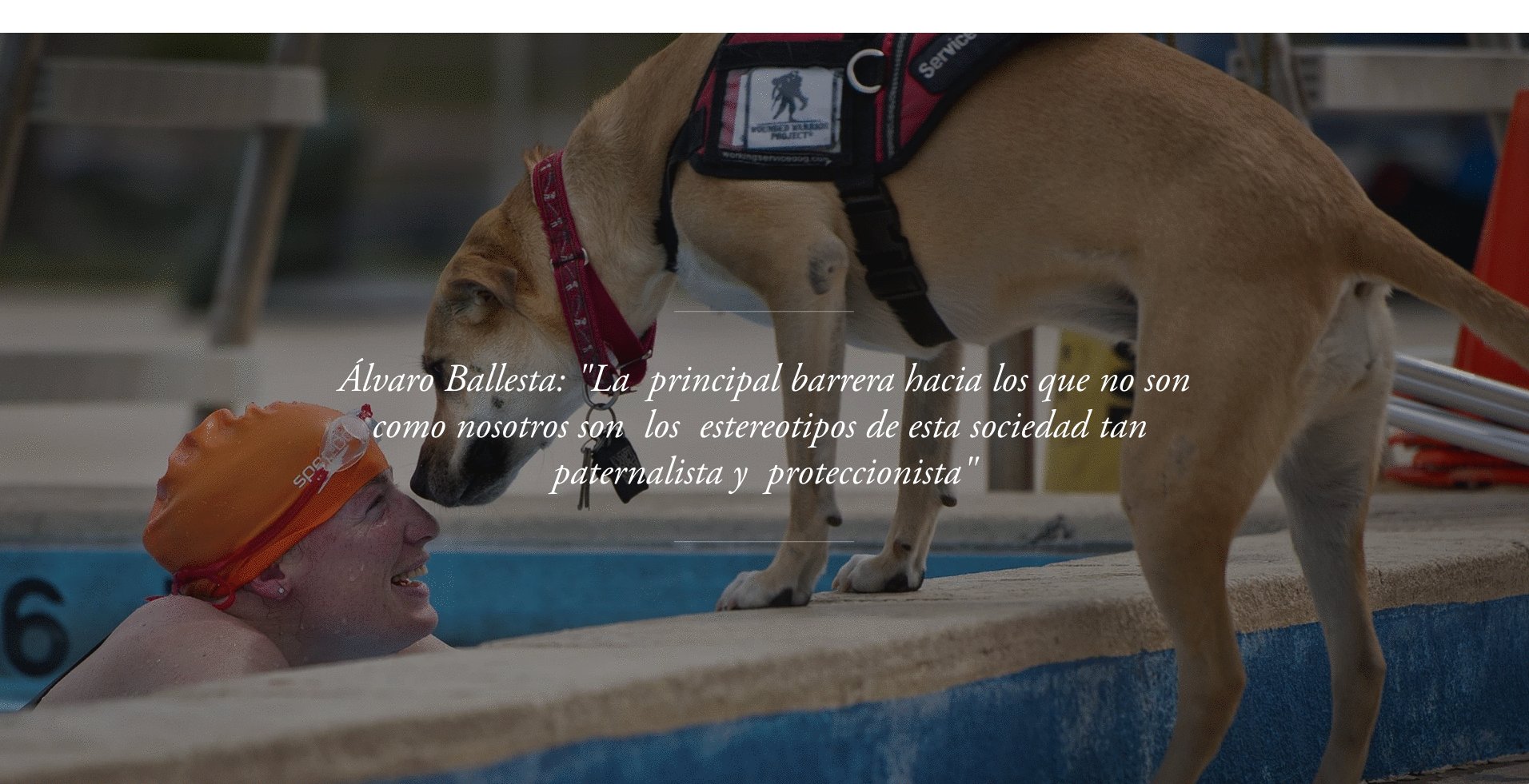
La fuerza visual de Shorthand, especialmente del vídeo, también se observa en este reportaje de Irene Corredor (Formas parte).

b) Atavist
Atavist es muy similar. A su favor, una mayor diversidad de opciones de personalización en el diseño y algunas utilidades ya integradas. En su contra, la dificultad para incrustar algunos elementos interactivos.
El trabajo de Tamara Espadas (El Fullet) refleja perfectamente el cuidado que esta herramienta permite imprimir a la fotografía y la tipografía, y la inclusión de recursos como el carrusel de imágenes.

El trabajo de Asunción Niñoles (Radio UMH Innovation Lab) constituye otra muestra de la versatilidad de Atavist, esta vez con el uso de la navegación horizontal y de múltiples imágenes a pantalla completa.

c) Readymag
Readymag
Readymag es quizás la alternativa con más posibilidades para el diseño y la maquetación, pero tiene un inconveniente: algunas herramientas sólo se pueden embeber en la versión de pago.
Irene Santoro (The Taste of a Story) se atrevió con esta plataforma y el resultado visual, con el movimiento de las imágenes, los iconos y la maquetación, no puede ser más vistoso.

2. Periodismo de datos
a) Datawrapper
Datawrapper es una sencilla y práctica aplicación para elaborar visualizaciones de datos. La transmisión más directa del contenido, en este caso, tiene más peso que el diseño y la personalización.
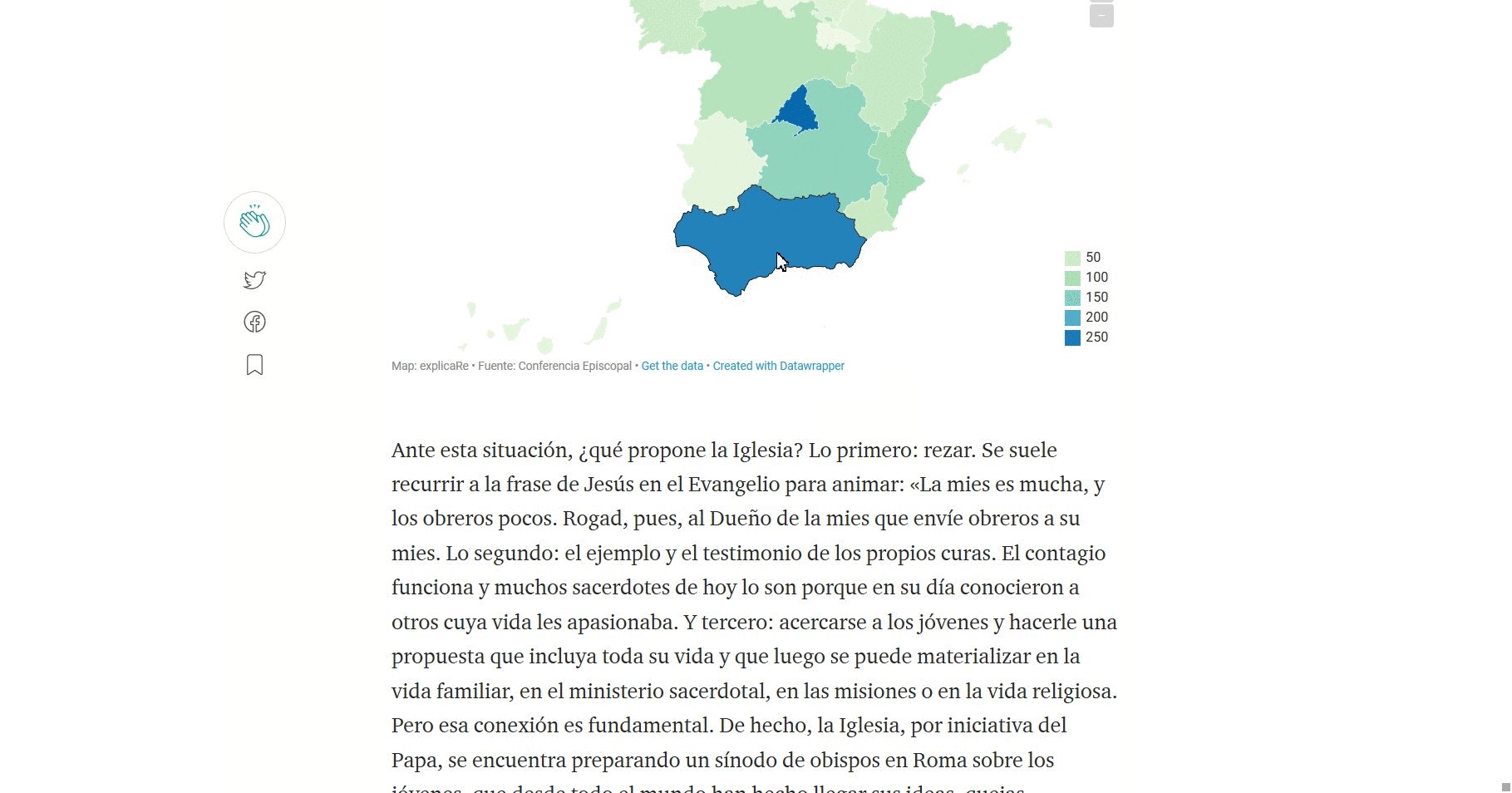
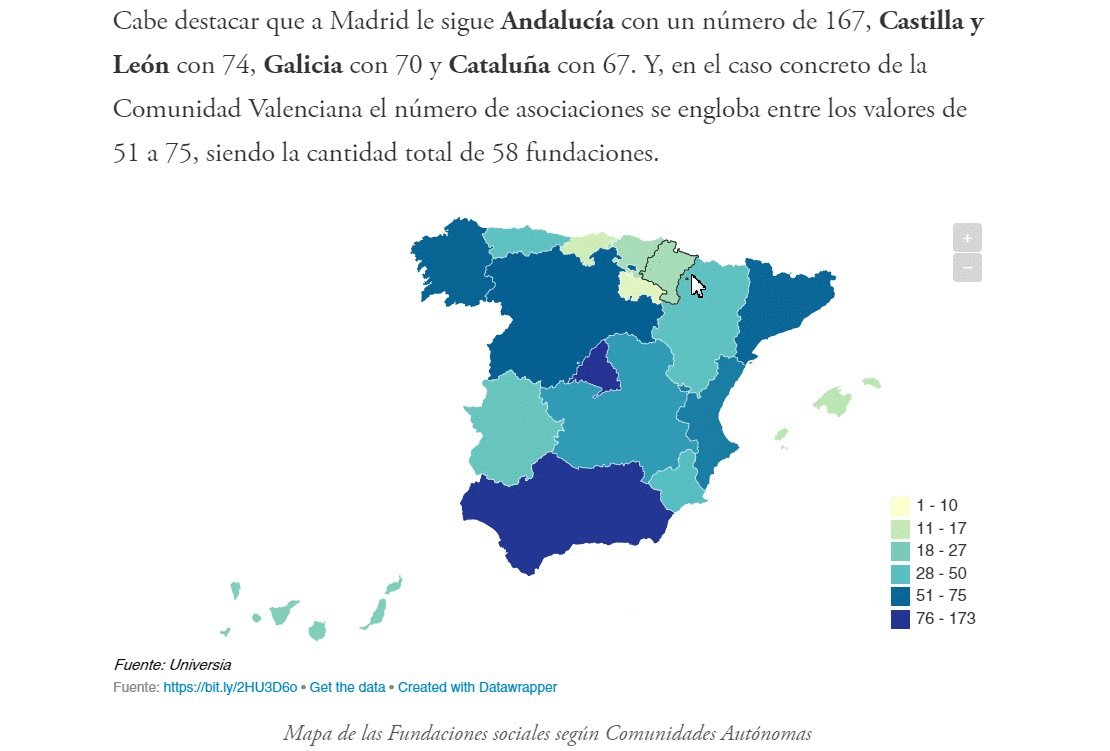
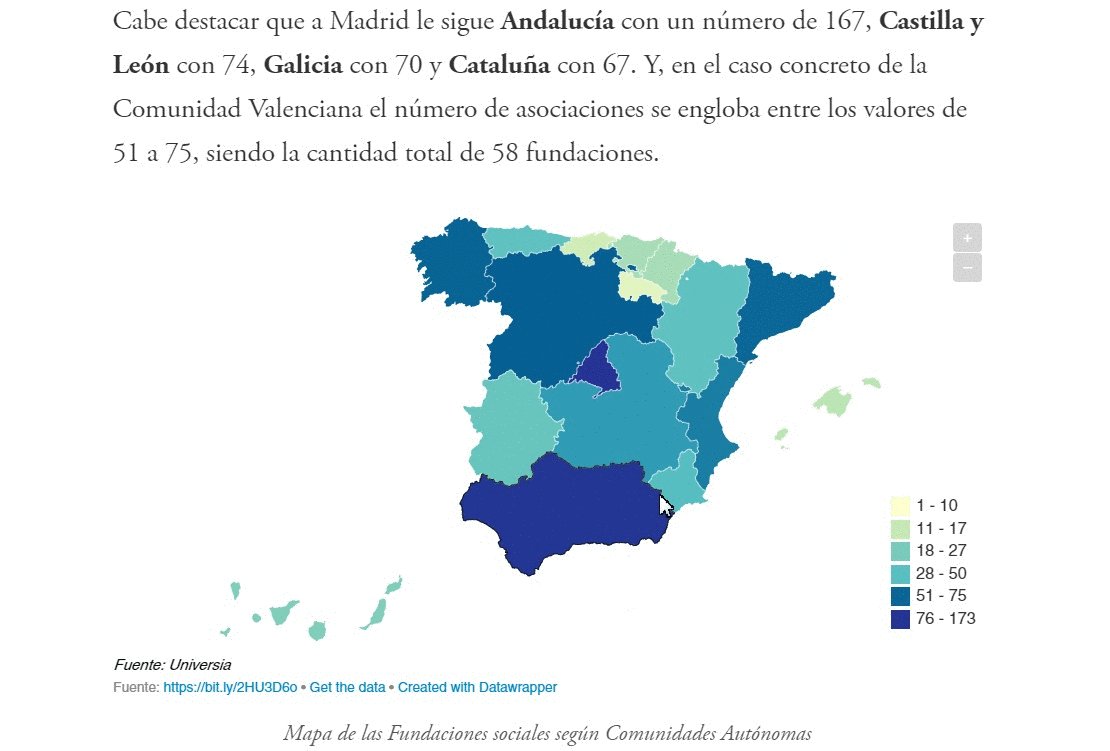
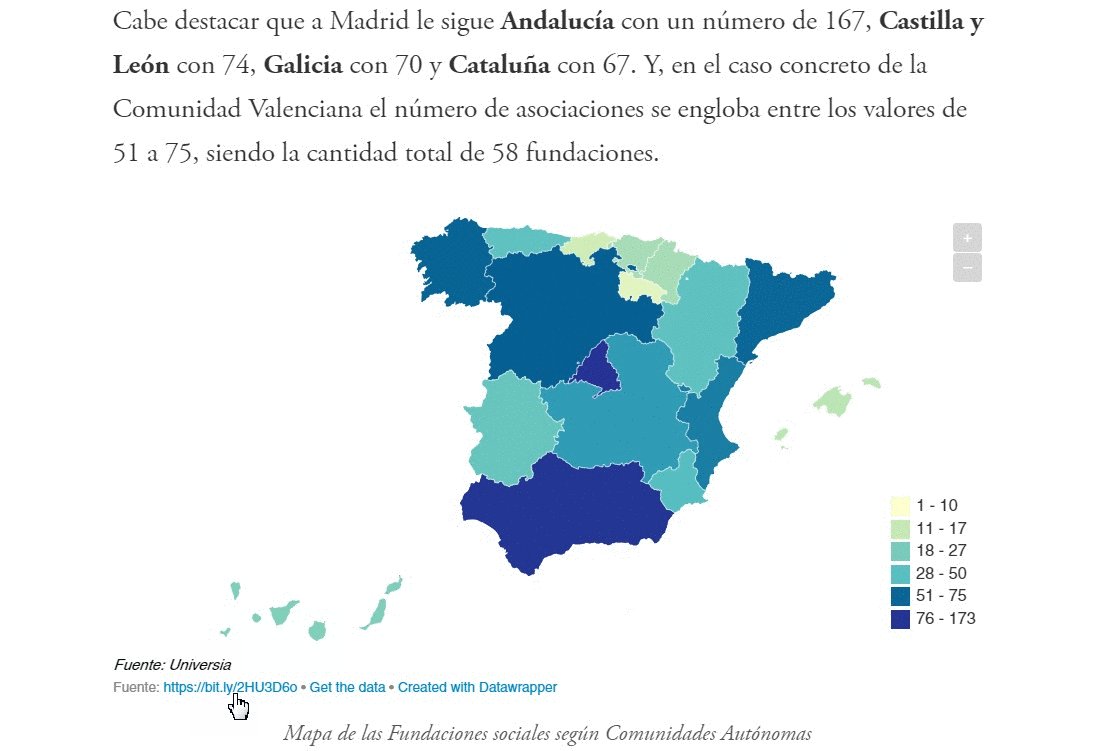
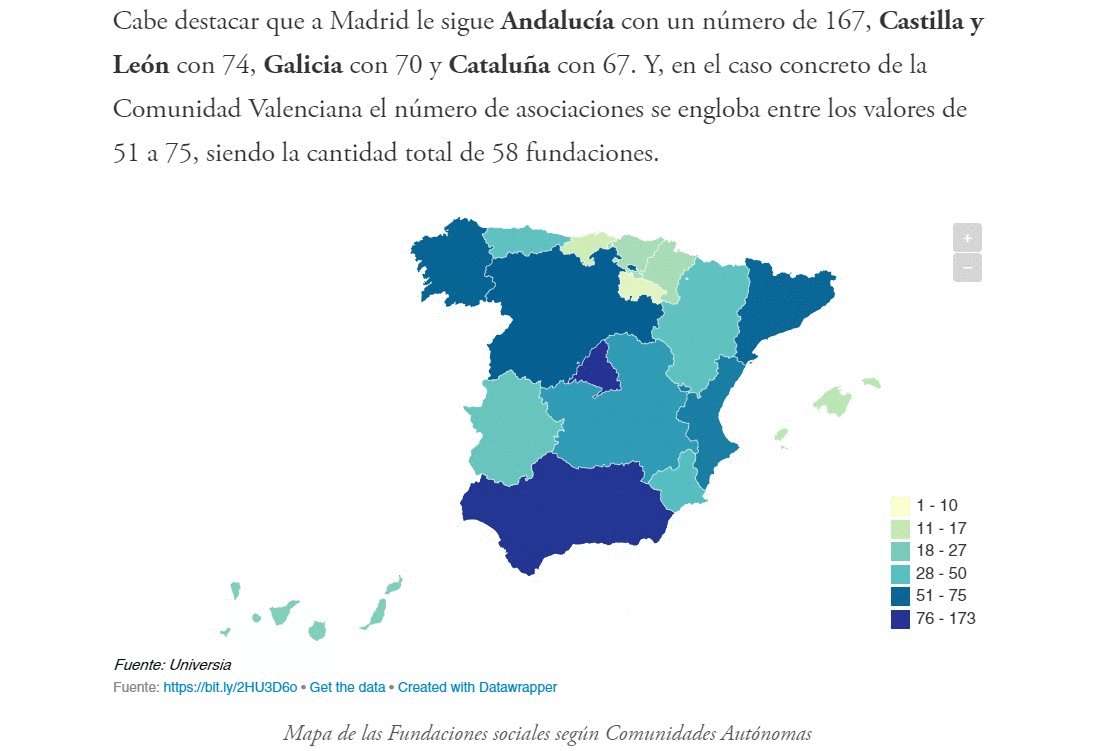
Una de sus principales utilidades, sobre todo por las posibilidades que ofrece frente a las versiones gratuitas de otras herramientas, es la creación de mapas. En éste de Irene Corredor (Formas parte) se muestra su funcionalidad.

b) Infogram
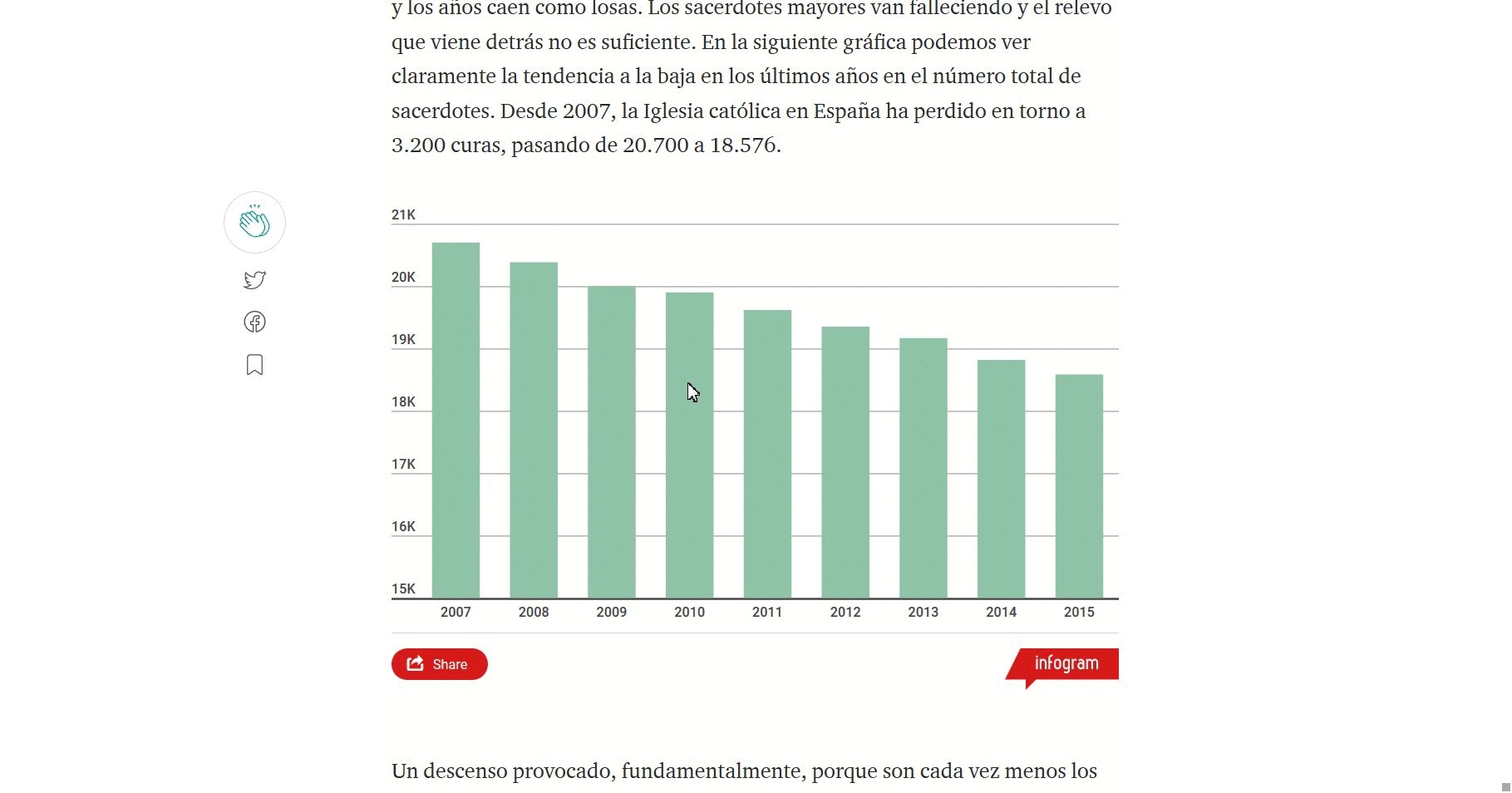
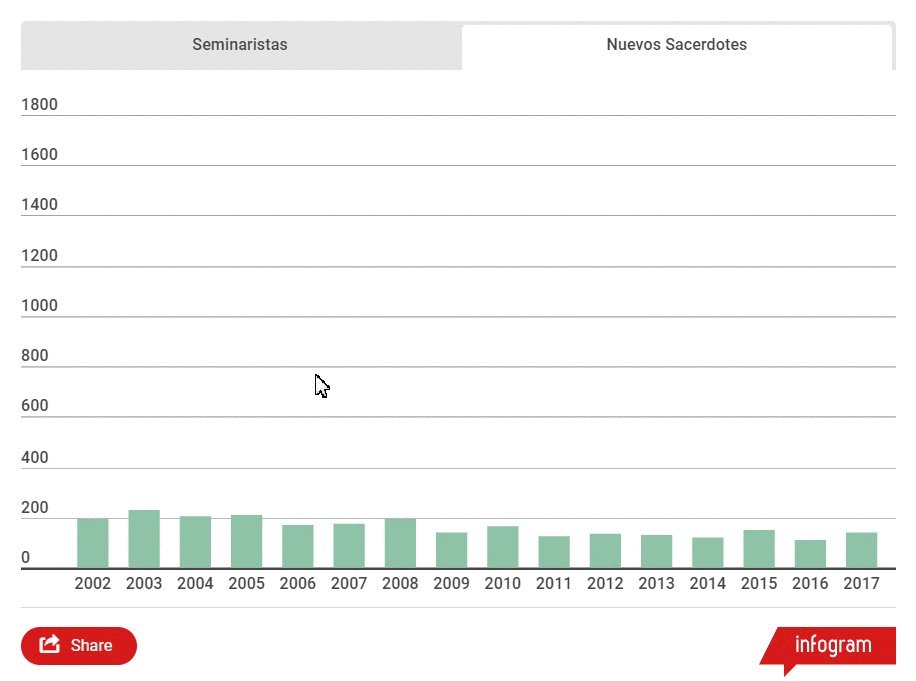
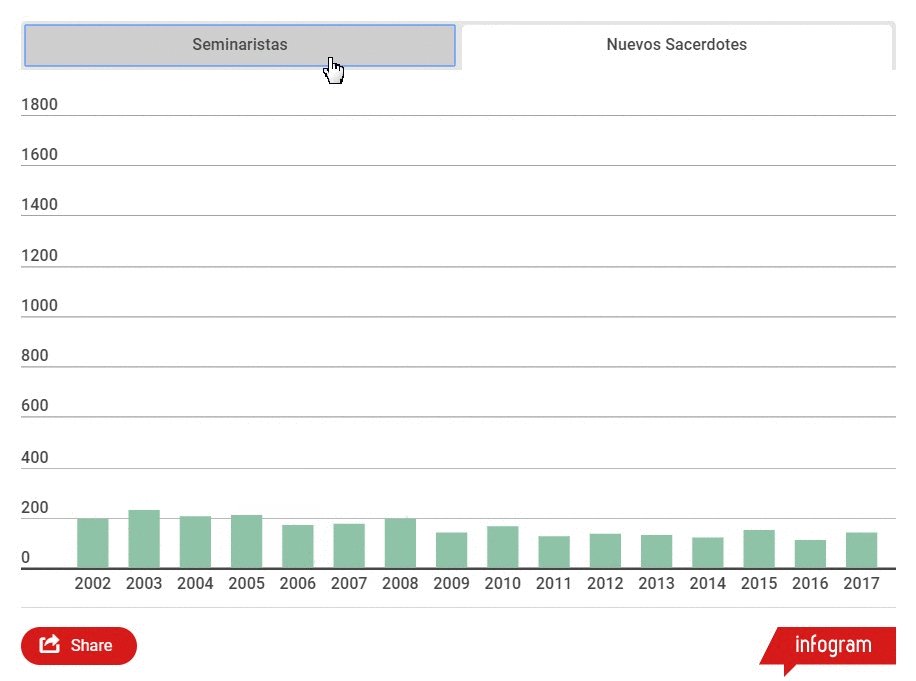
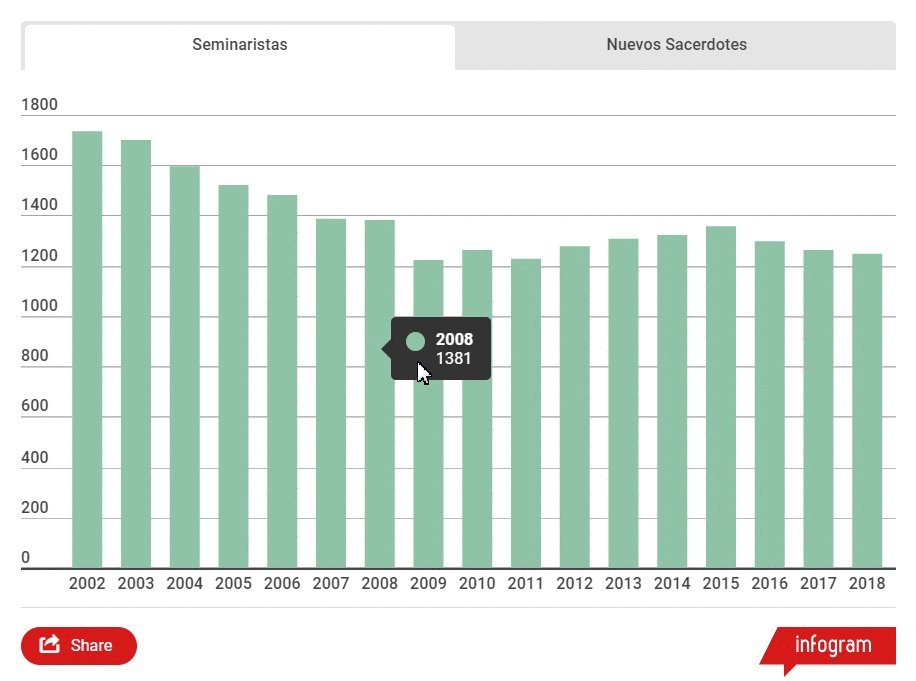
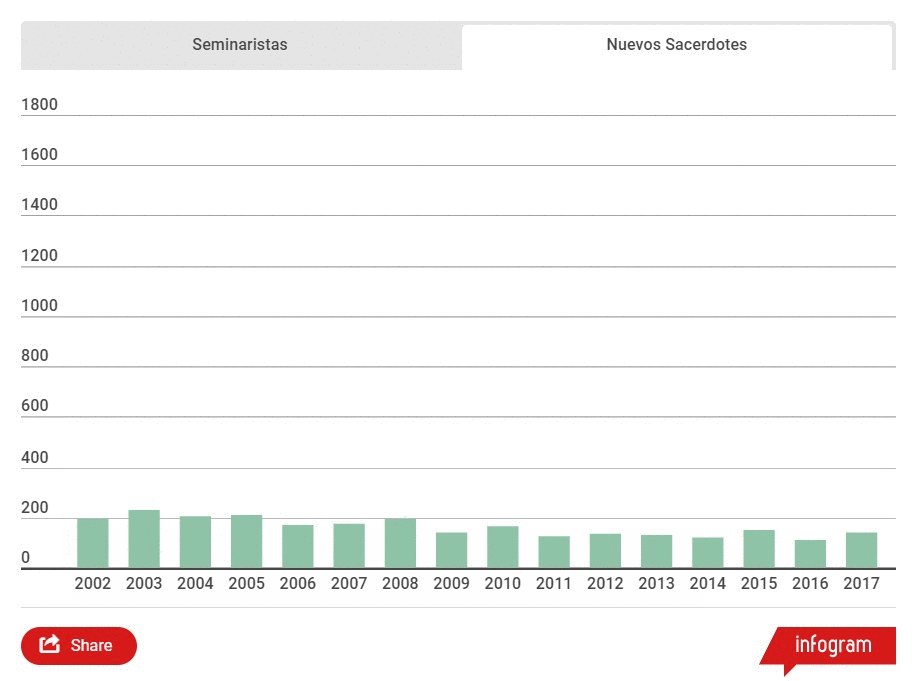
Infogram requiere un poco más de paciencia y habilidad, pero a cambio proporciona múltiples opciones de visualización. La sencillez suele ser la estrategia más efectiva para trasladar al usuario unos datos que pueden estar muy trabajados, como demuestra este gráfico de Fran Otero (explicaRe).

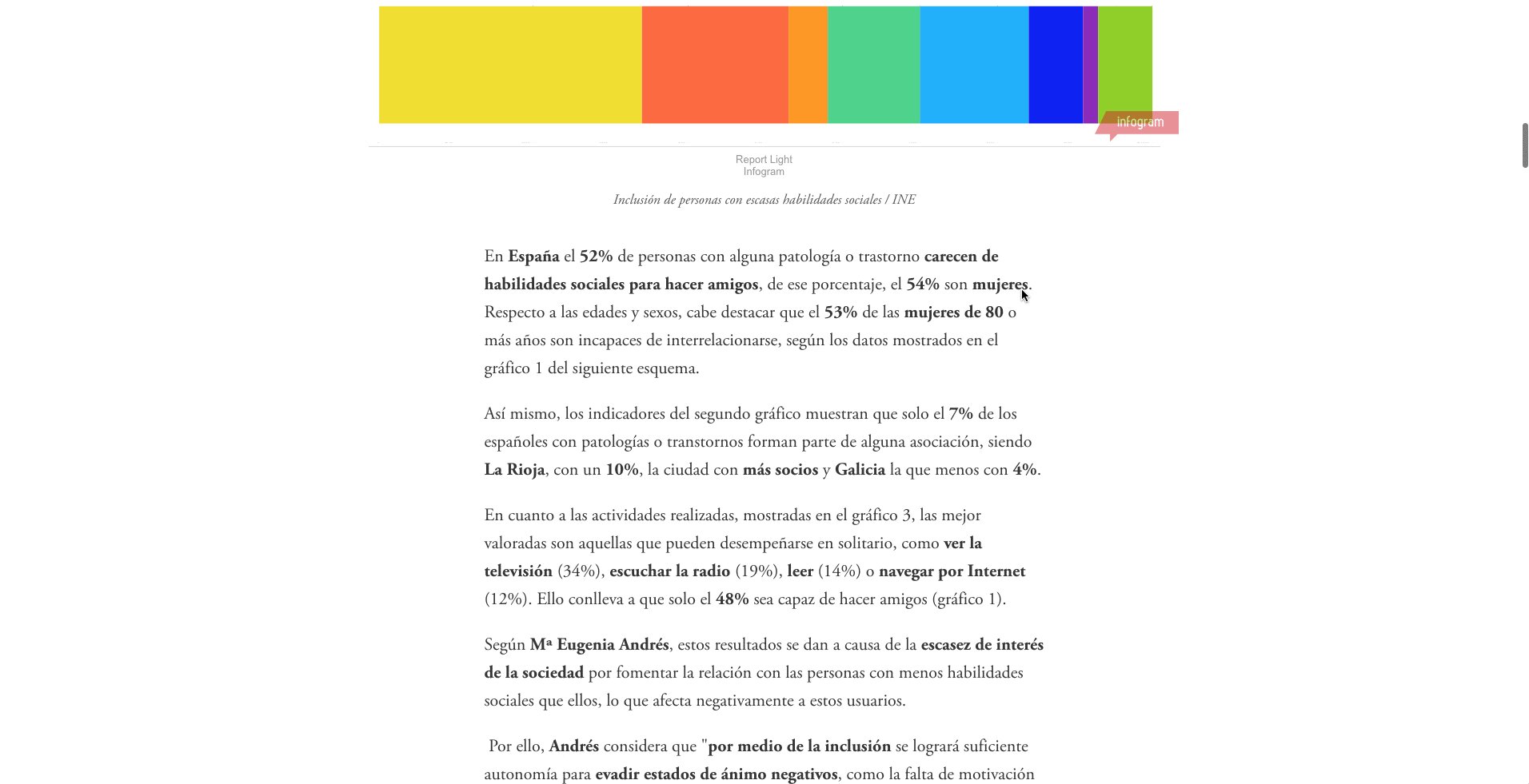
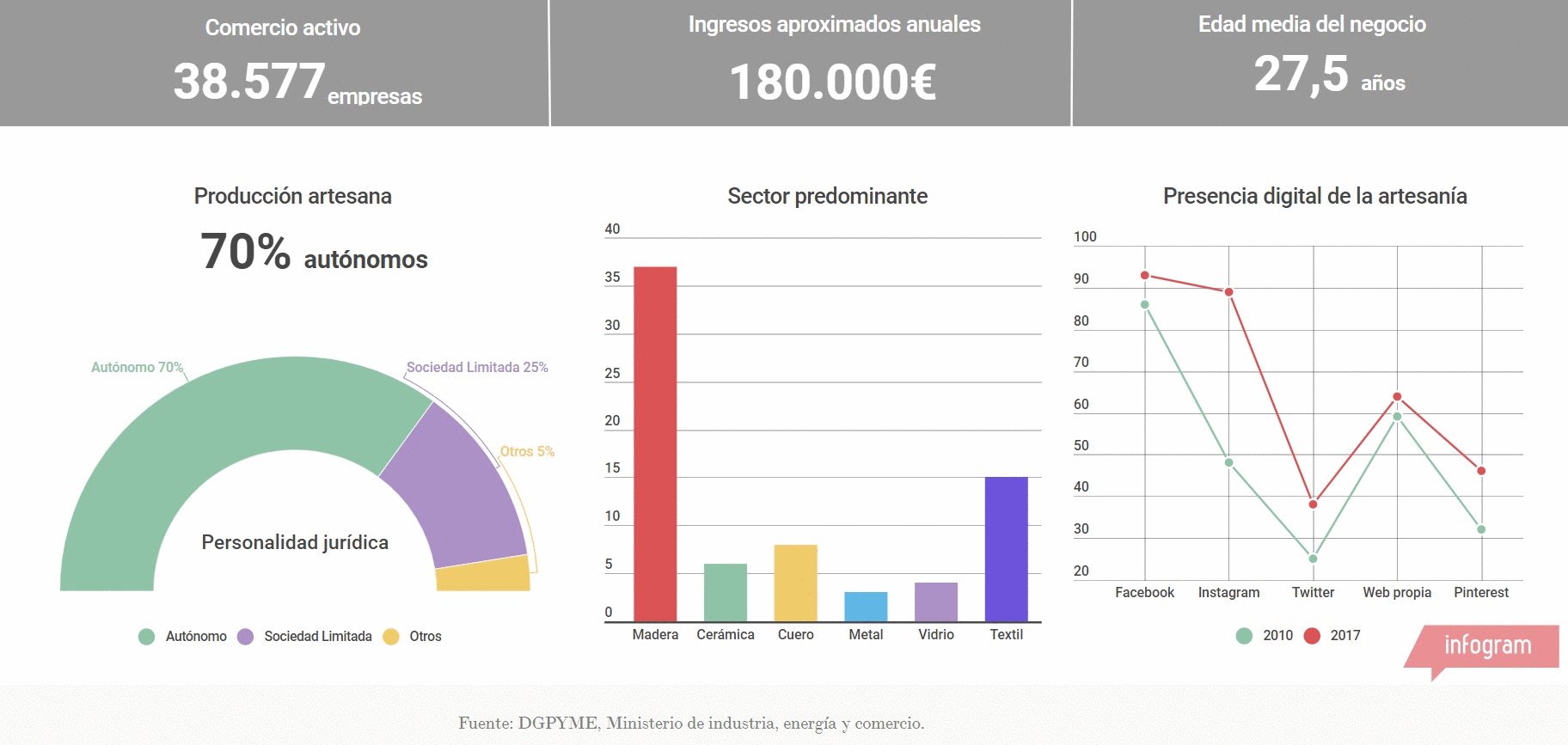
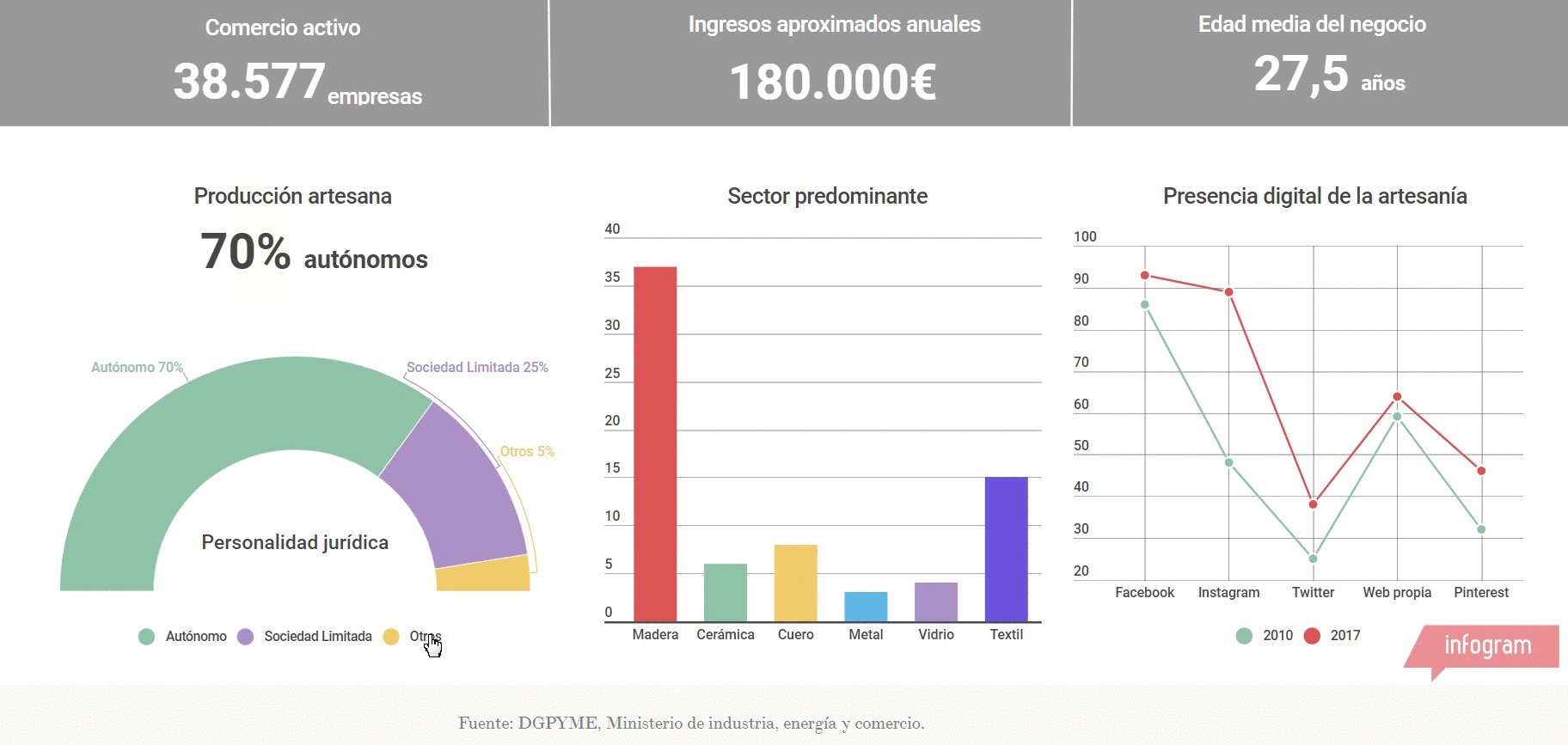
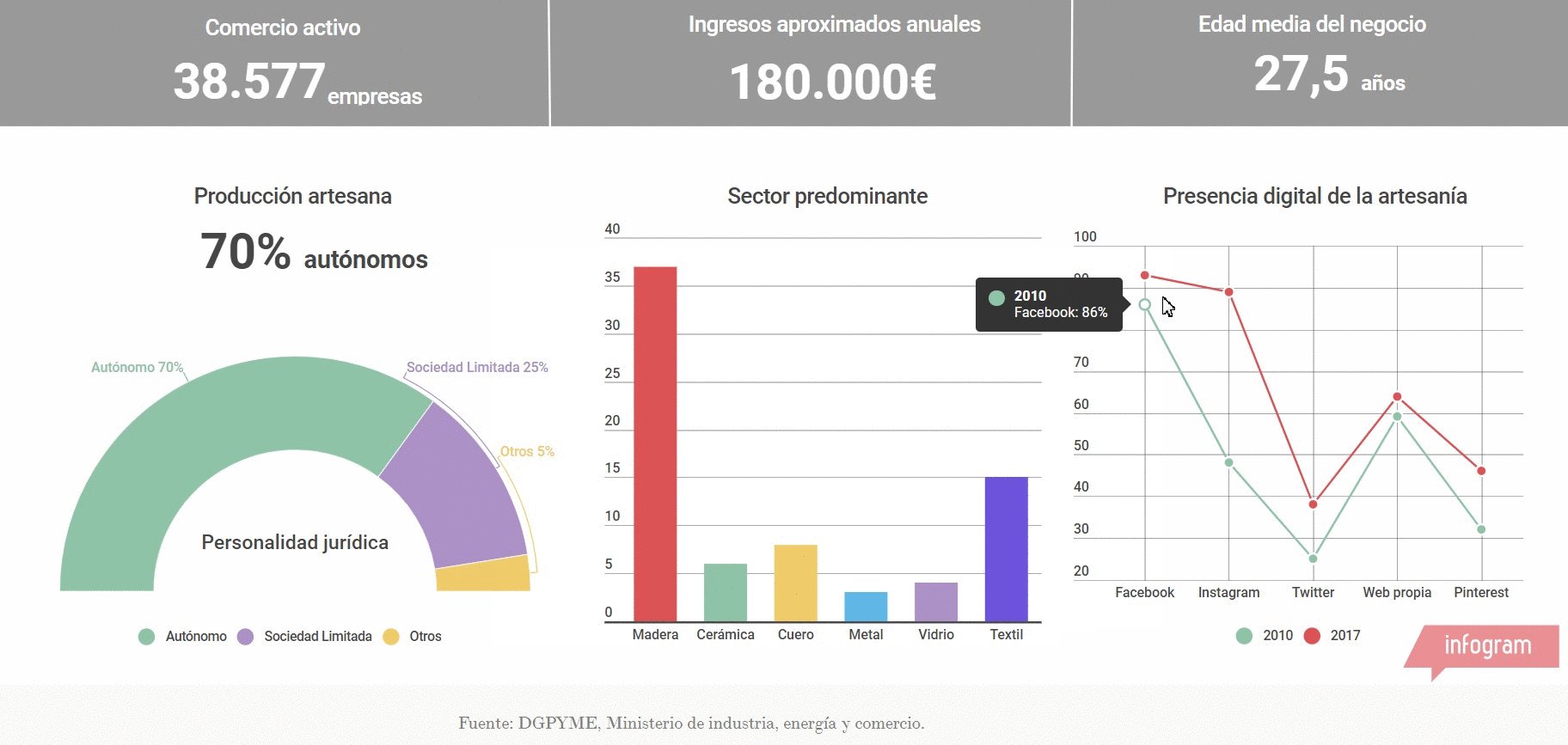
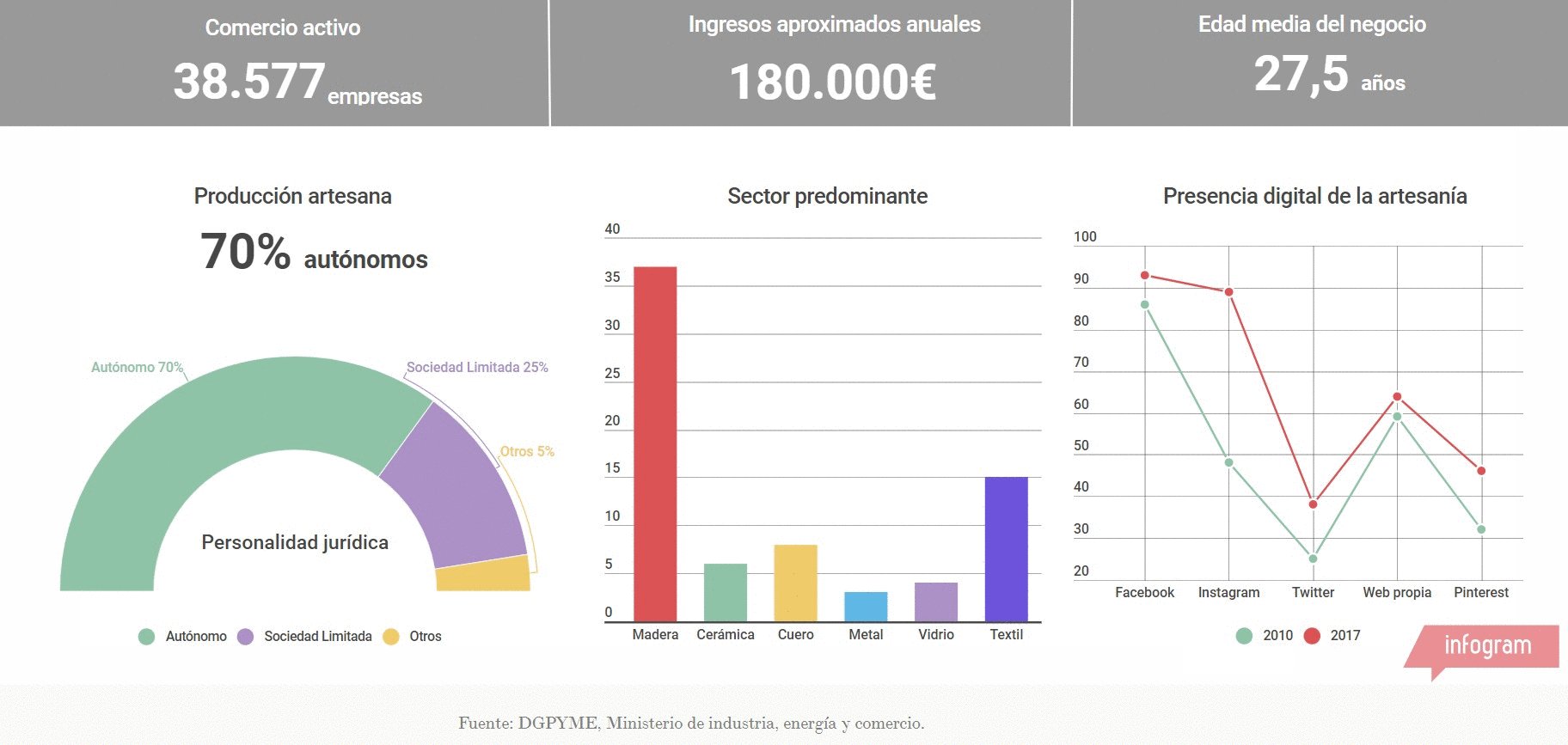
Pero Infogram también permite crear informes o tableros sumamente visuales y, en casos como éste de Tamara Espadas (El Fullet), tan efectivos.

3. Contenidos interactivos
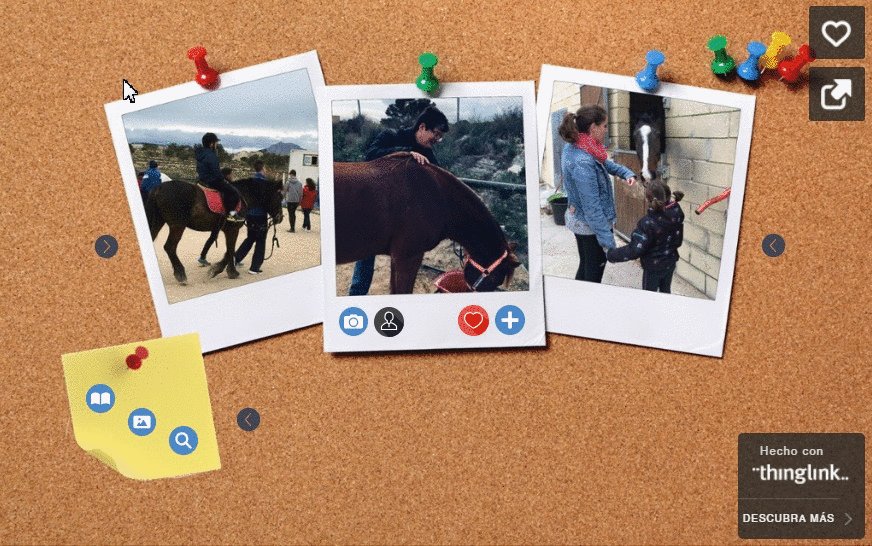
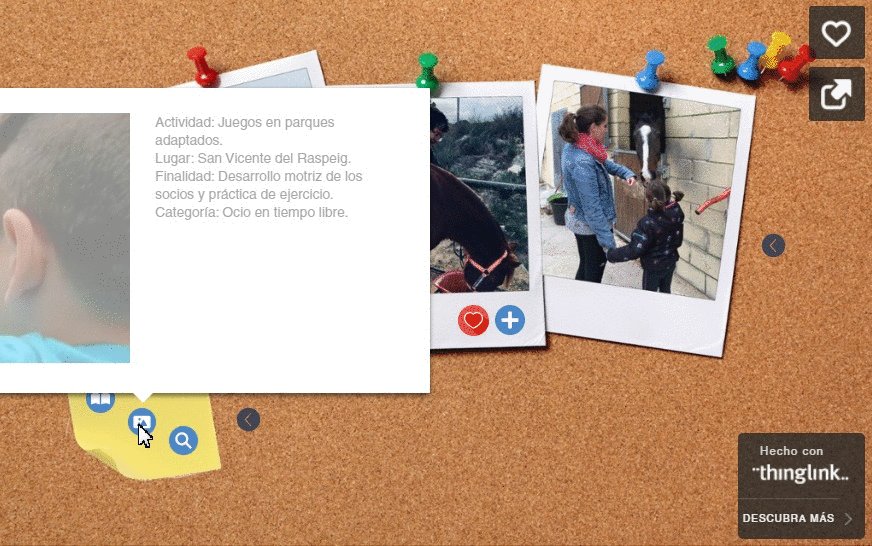
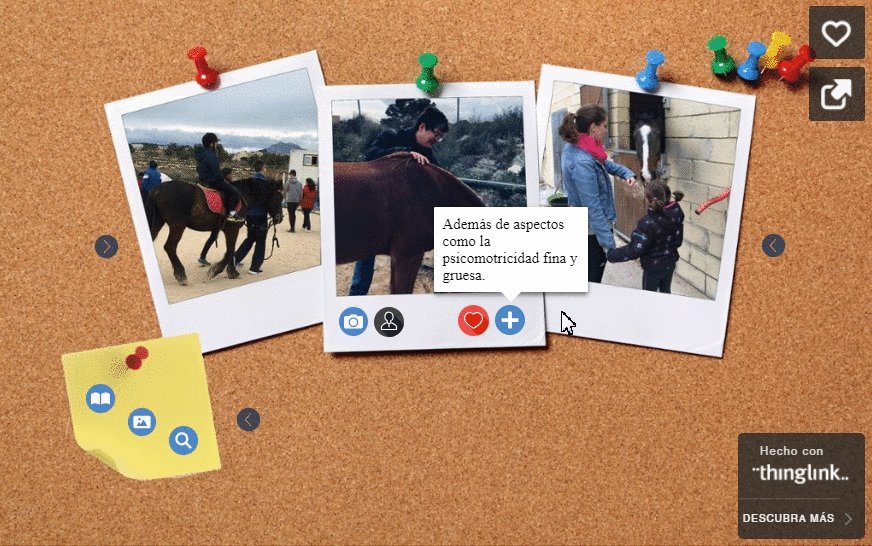
a) Thinglink
La idea detrás de Thinglink es muy sencilla: enriquecer una imagen o un vídeo con elementos activables en forma de botones, ventanas en pop up, imágenes y enlaces.
Irene Corredor (Formas parte) lo aplica a la perfección. Sobre todo, gracias al trabajo que hay detrás de la foto base y la composición de los botones.

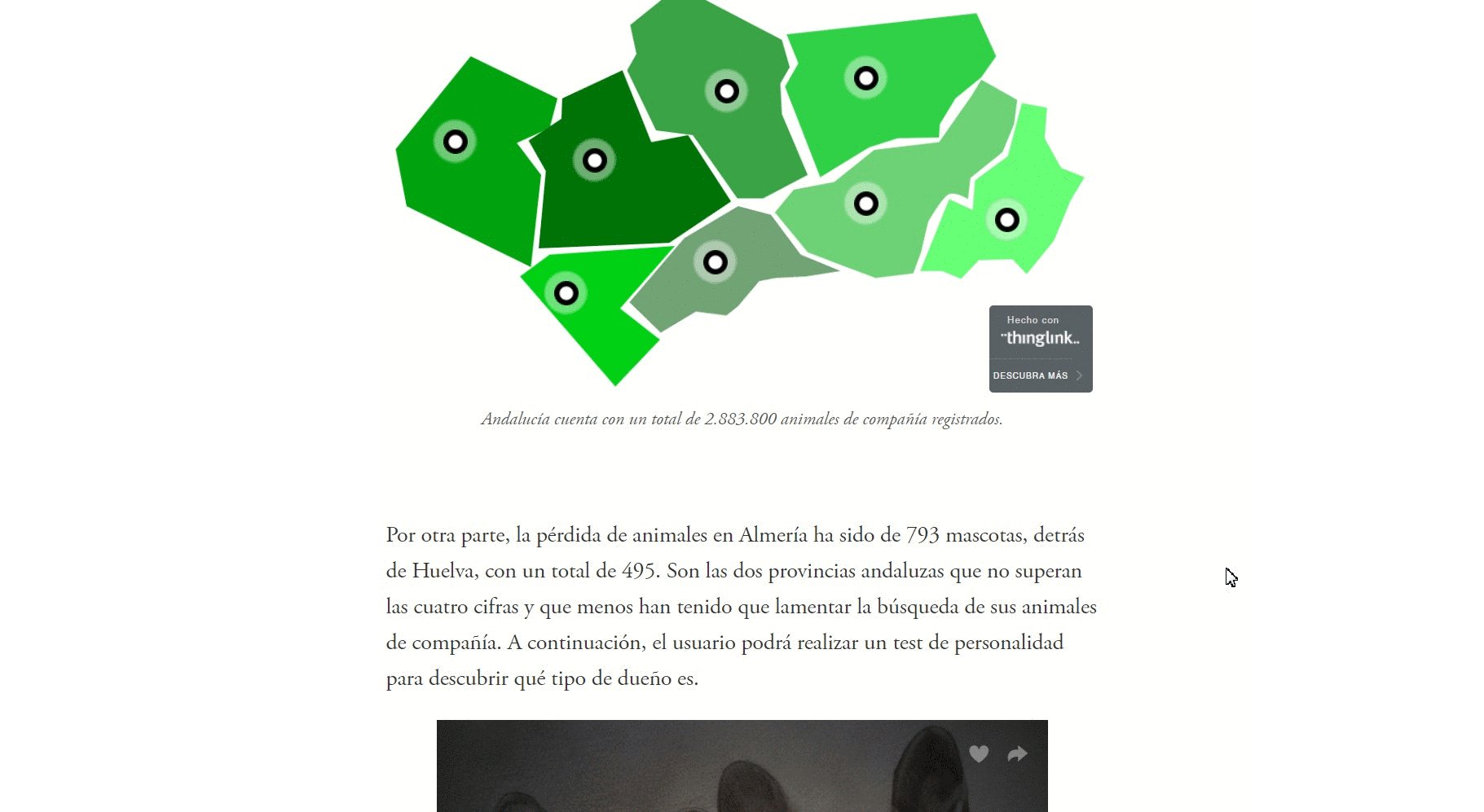
Lo mismo sucede con este ejemplo de Fran Murcia (La mirilla de Almería), donde la interactividad se aplica de manera muy efectiva al vídeo.

b) Timeline JS
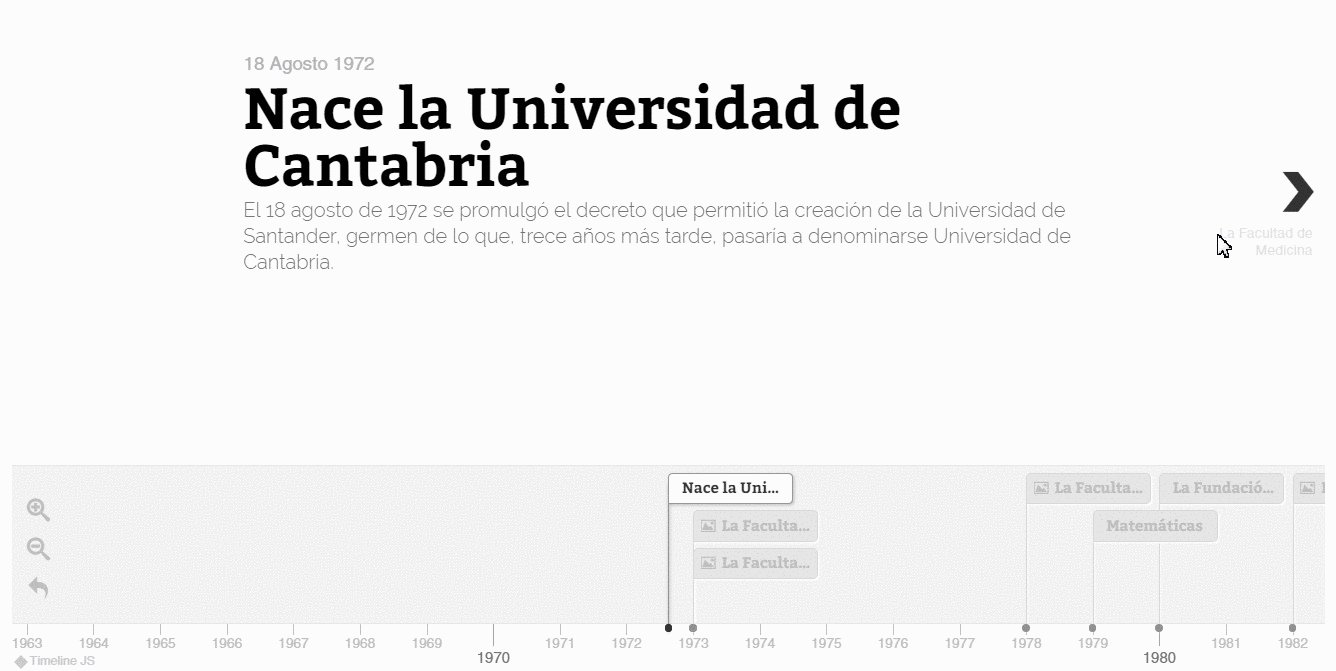
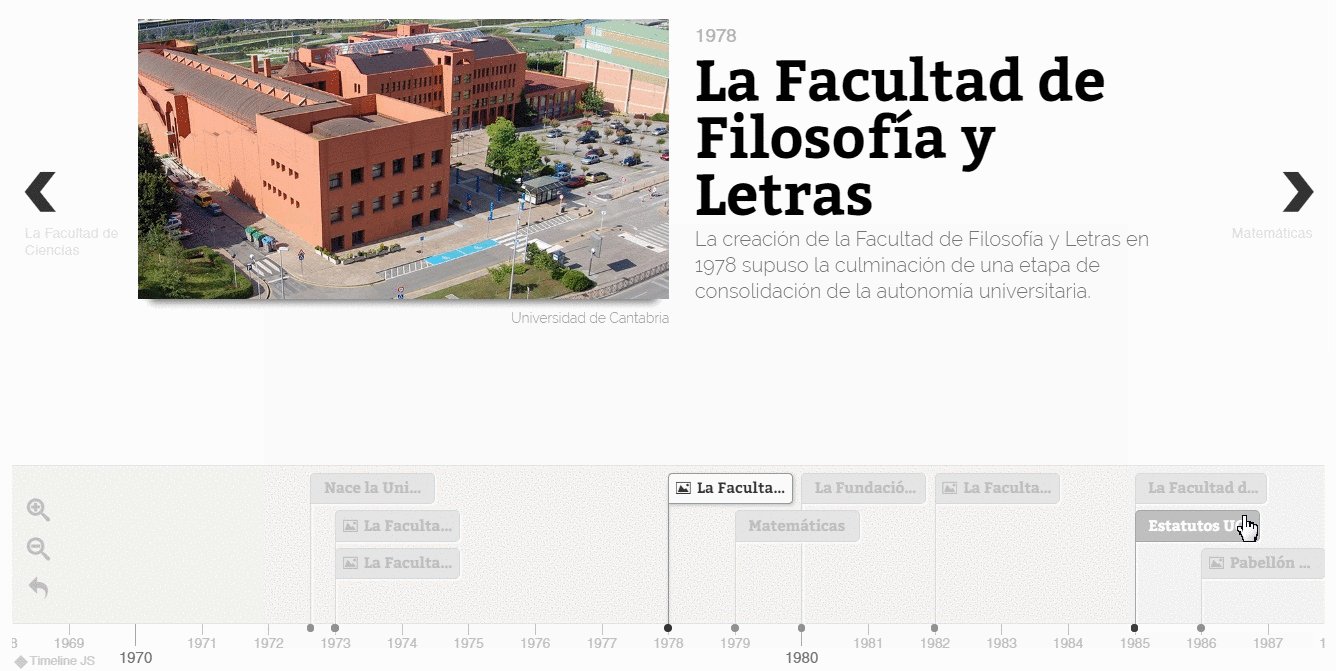
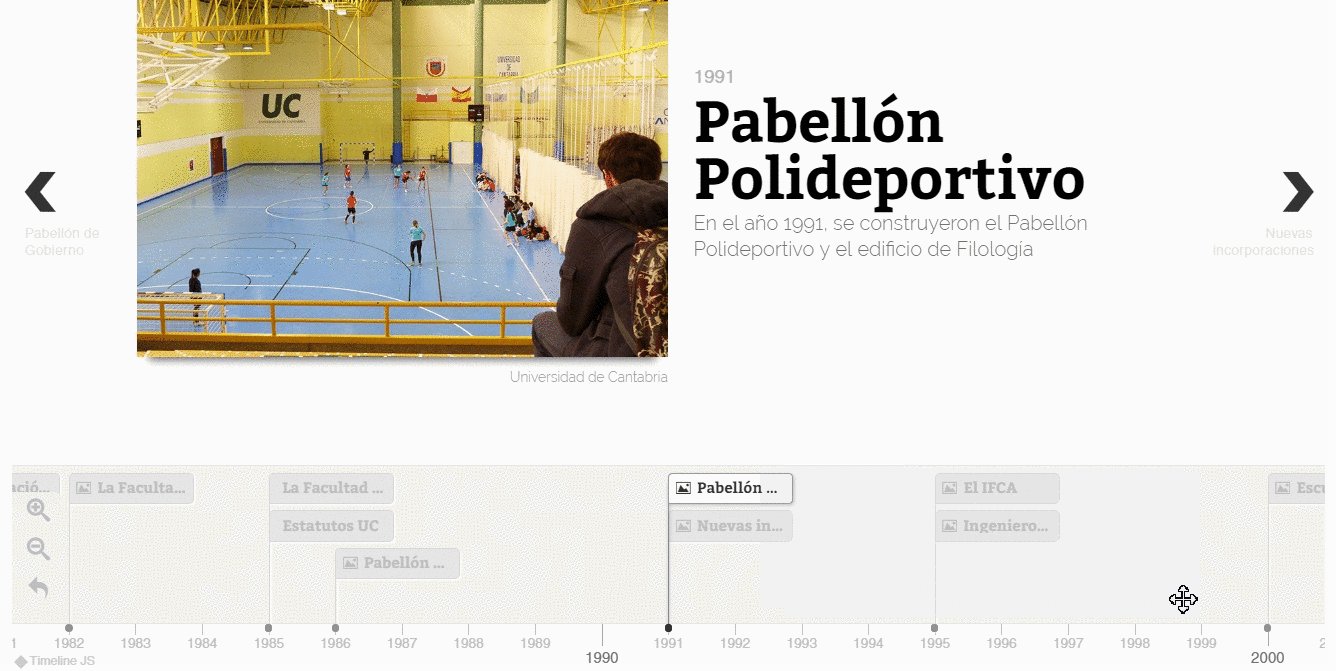
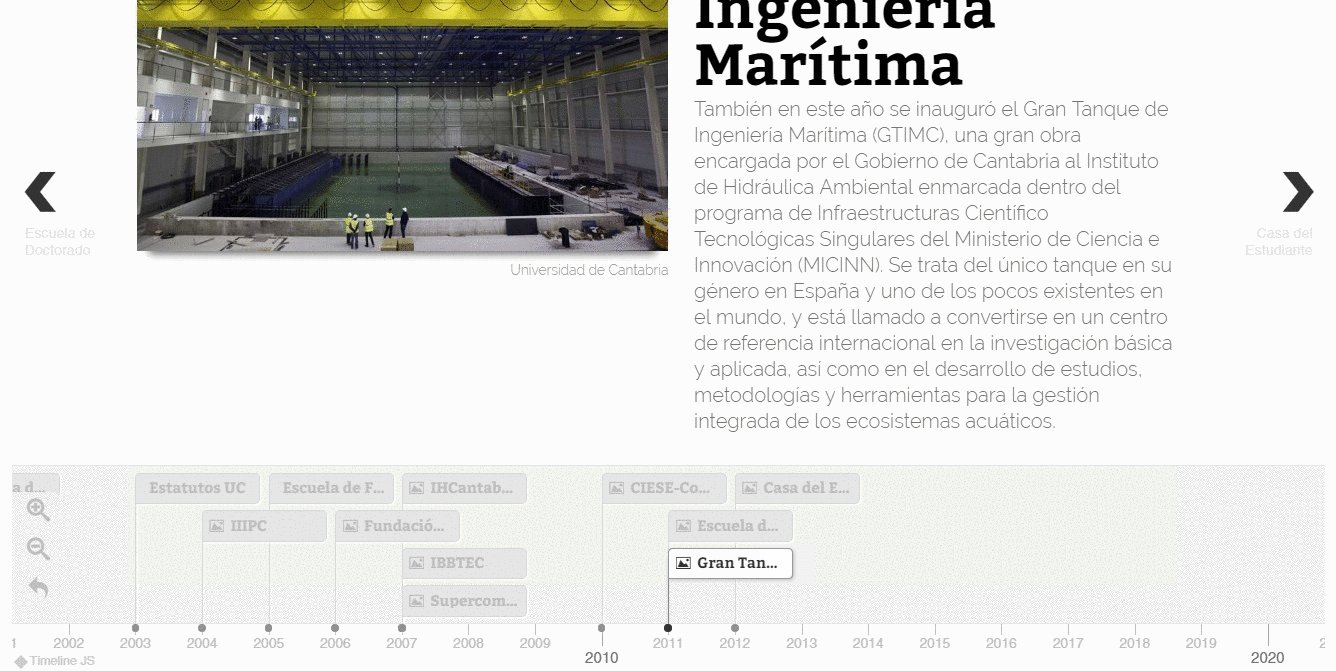
El Timeline del Knight Lab es una herramienta pensada para describir, de manera visual, una historia cronológica. La introducción de datos no se realiza directamente en su interfaz, sino mediante una hoja de cálculo enlazada, pero el esfuerzo suele merecer la pena. Así lo demuestra esta cronología realizada por Paola Lobato (Conciencia UC).

c) Storymap
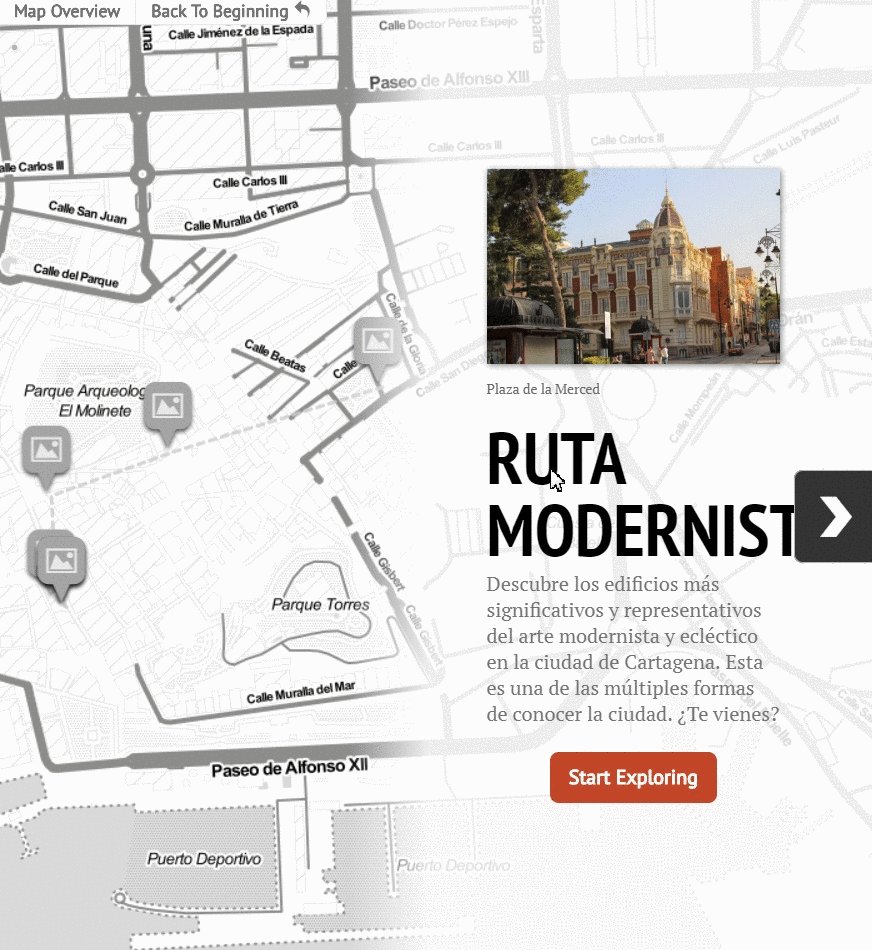
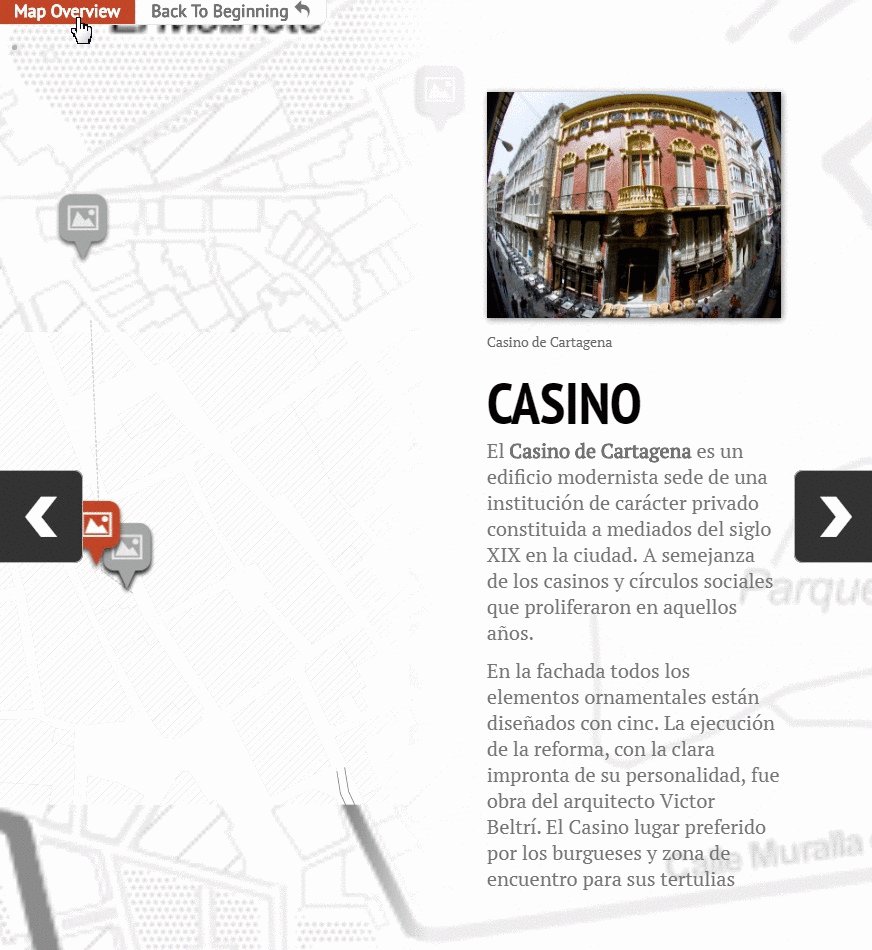
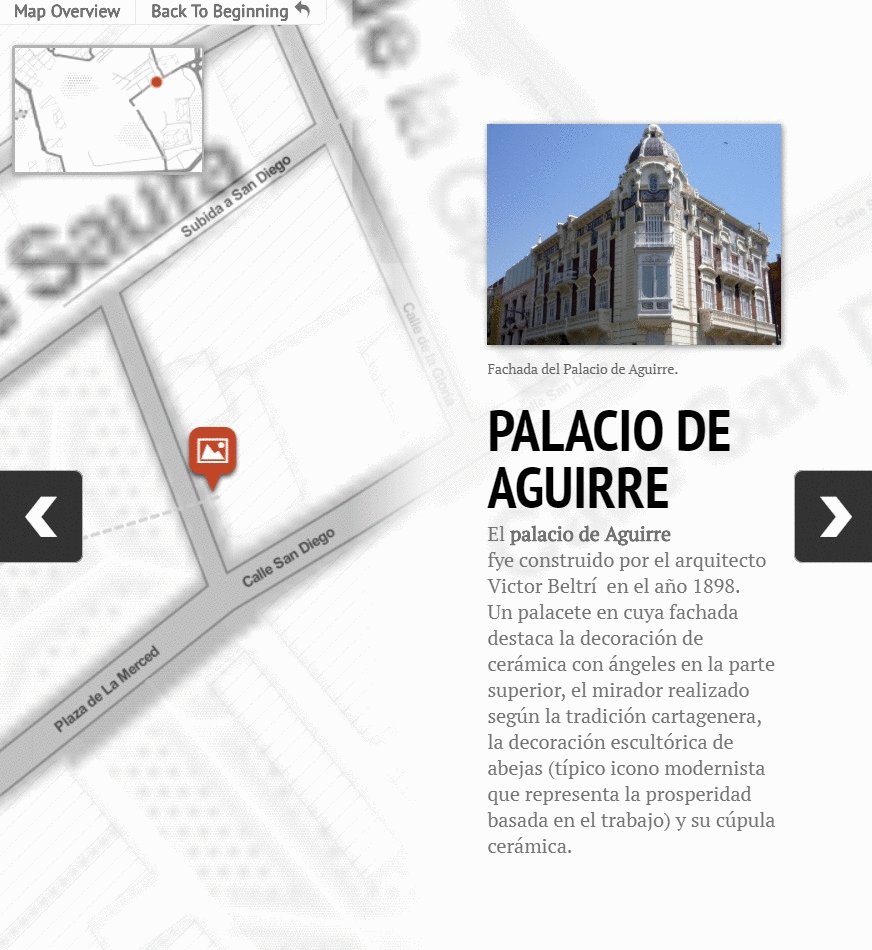
Si a la vertiente temporal le añadimos la espacial, la respuesta es Storymap, otra herramienta del Knight Lab pensada para contar historias con mapas. Eso es lo que consigue Mercedes García (Turistect Podcast) con este recorrido por el tiempo y el espacio.

d) Apester
La gamificación de los contenidos, la introducción de elementos propios de los juegos a la información, constituye un recurso efectivos para retener al usuario. Apester es una de las herramientas más compactas y versátiles para crear estos quiz de preguntas, como demuestra el desarrollado por Esmeralda Serna (Vidas corrientes).

d) Playbuzz
Playbuzz cumple una función similar, pero con la ventaja de tener más opciones y la limitación de contar con una estética algo menos compacta, como se muestra en este test de Fran Murcia (La mirilla de Almería).

Además de recursos de visualización de datos y contenidos interactivos, estas plataformas de longform permiten integrar recursos con tanto potencial como listas de Spotify. Eso lo aprovecharon muy bien Yolanda Abellán y Sheila Vegara (Runstyle).

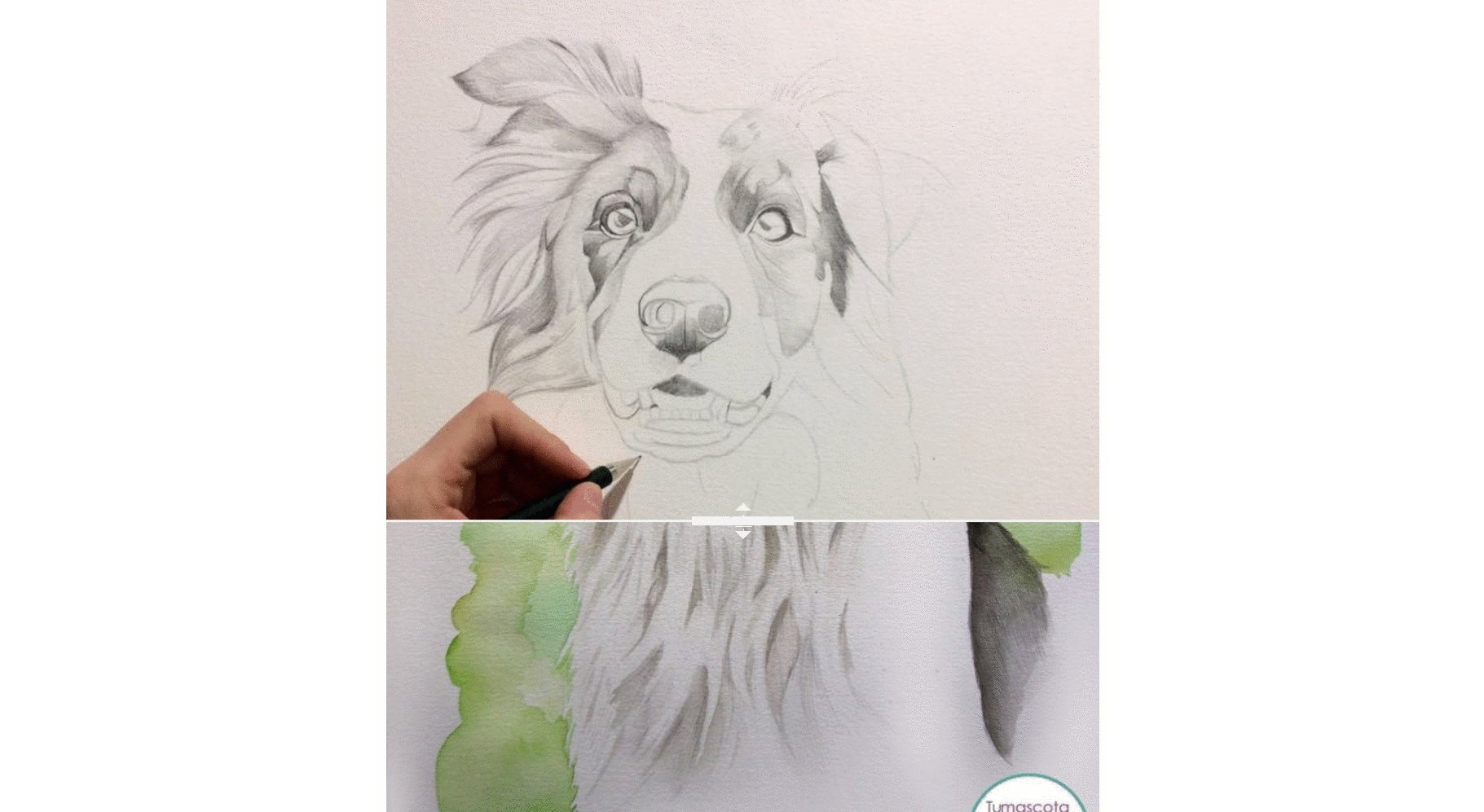
Pero incluso en una recopilación de nuevas narrativas y herramientas es imposible olvidarse de la relevancia de las pequeñas historias. En este caso, hay que destacar el trabajo realizado por Fran Murcia (La mirilla de Almería), que visitó a una pintora que se ha especializado en realizar retratos de mascotas.

Y también resulta esencial el trabajo de campo, tanto en frente a la pantalla, con métodos como el scrapping de datos, como en la calle, con entrevistas cara a cara. Y un gran ejemplo es este reportaje de Fran Otero (explicaRe) sobre la pérdida de vocaciones en la Iglesia española con una herramienta tan versátil y social como Medium.